Framer vs. Webflow: Which to Choose?
Comparisons
Nov 23, 2024
10
read time

Framer and Webflow are two of the most famous website-building tools accessible today. Both provide unique characteristics that benefit designers and developers. In this post, we will compare them in critical areas like CMS, eCommerce, SEO, and more. By the end, you'll know which tool is ideal for your needs.
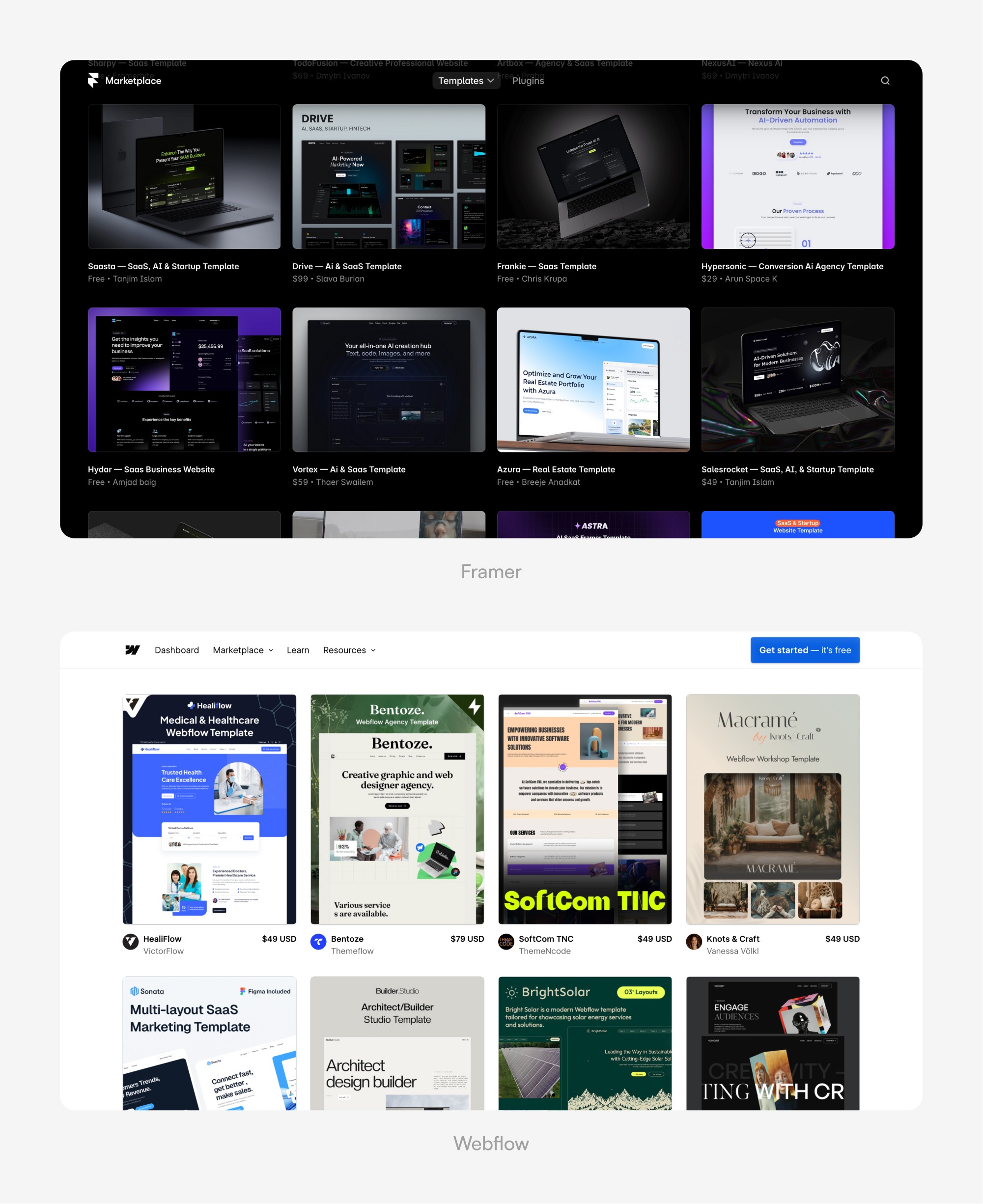
1 . Templates
1. Template Selection
Framer: Focuses on modern and clean designs with a curated selection of templates. Many are free and easy to customize.
Webflow: A large range of templates for various uses.
2. Customization and Functionality
Framer: Easy to customize, ideal for landing pages and portfolios.
Webflow: A more powerful tool designed for extensive customization.
3. Pricing
Framer: Framer Marketplace has many free and paid templates, with both categories growing every day.
Webflow: The Webflow marketplace offers a wide range of professionally designed templates for all kinds of projects.

In essence:
Framer is a great choice for those who prefer simple, minimalist designs with an easy setup. It’s ideal for beginners or users who need a straightforward website.
Webflow offers a wider range of templates, with more customization options and features.
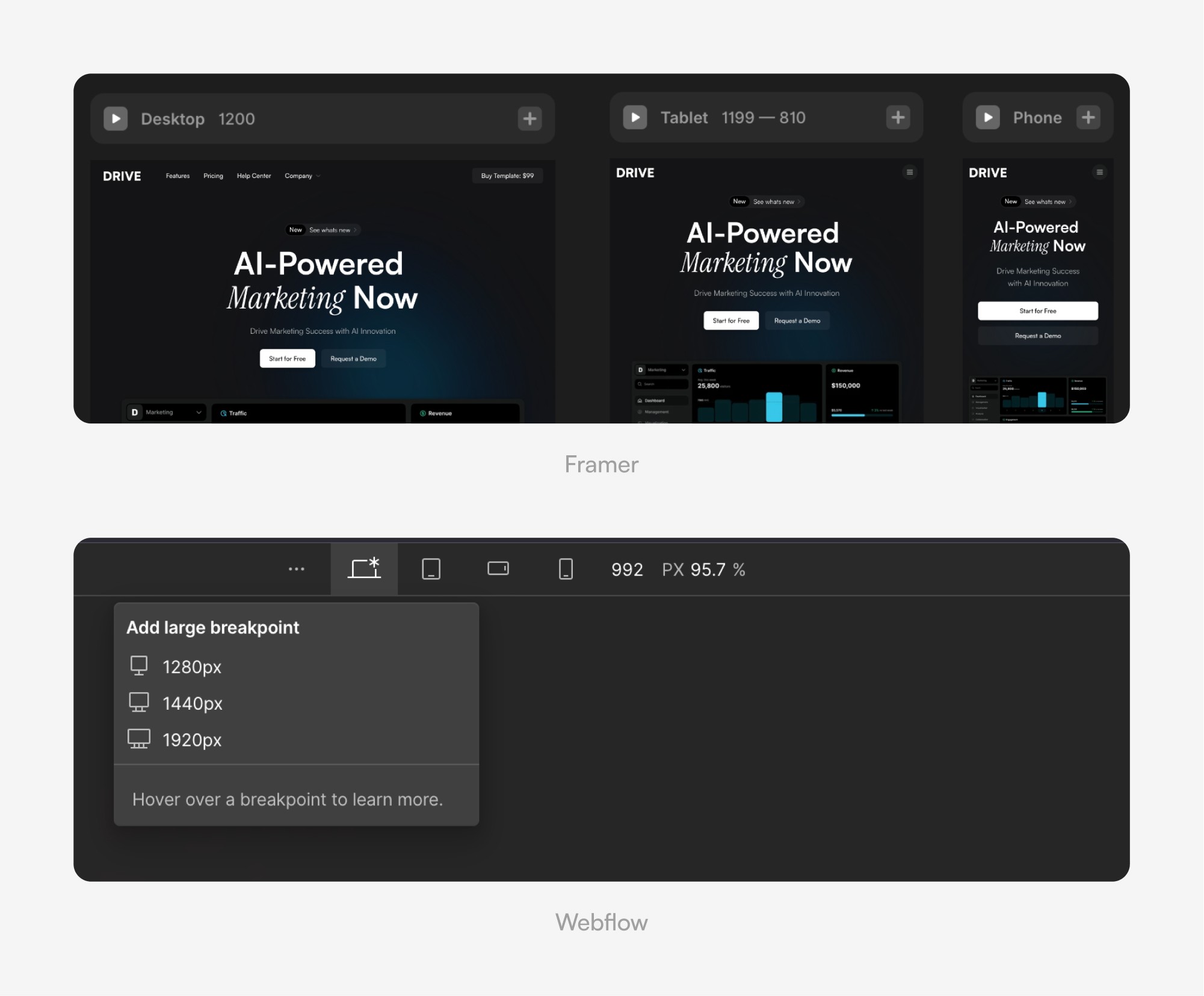
2. Responsive Design
Framer: Framer simplifies responsive design by showing all breakpoints side by side, like Figma, allowing designers to see real-time adjustments across devices, making the process faster and more intuitive.
Webflow: Switching between breakpoints in Webflow requires manual adjustments using tabs, which can be time-consuming but isn't a major issue.

In essence:
Framer: Ideal for those seeking an easy and quick way to ensure mobile responsiveness without much manual work.
Webflow: Best for designers who need complete control and customization over mobile layouts for complex websites.
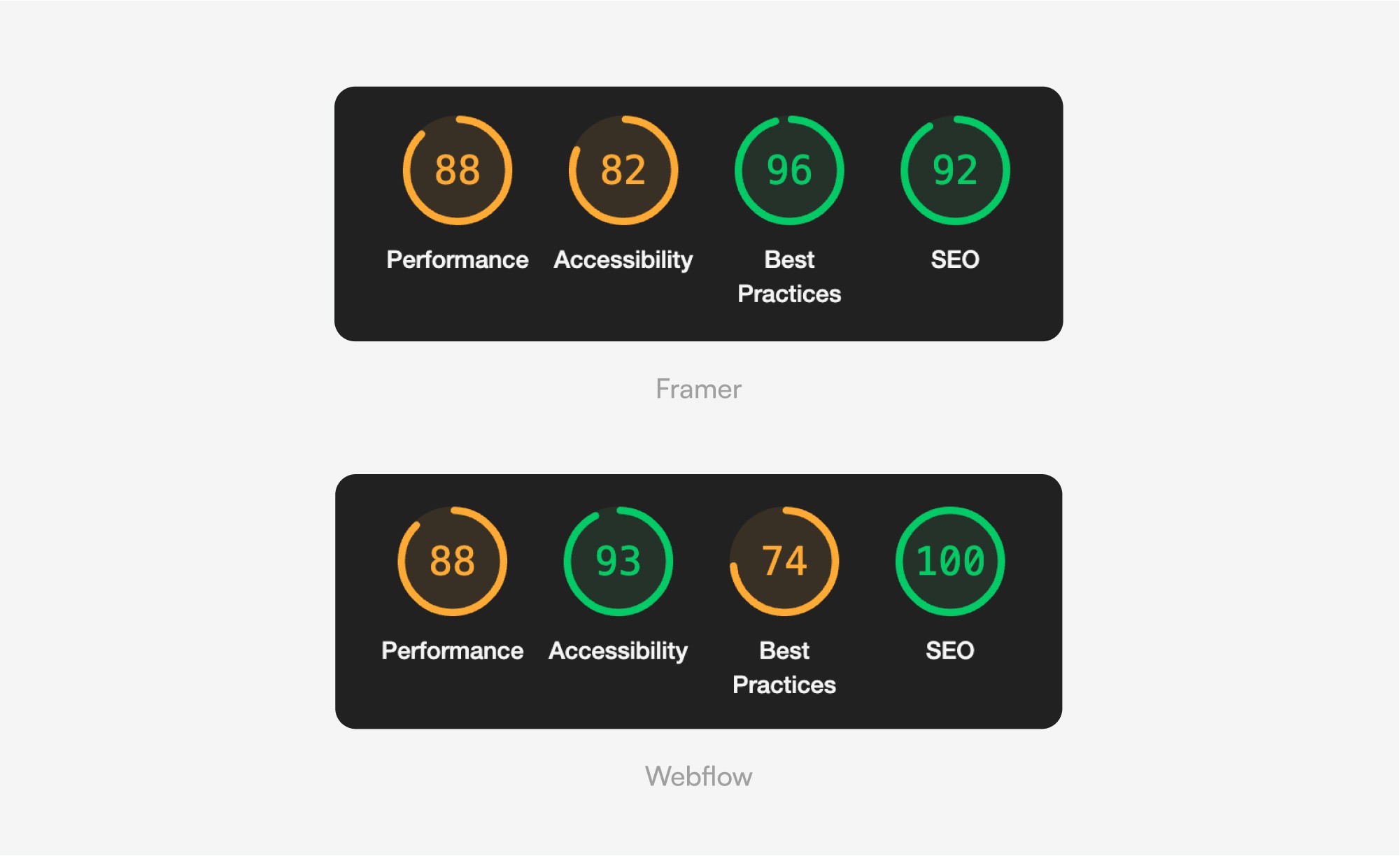
3. Performance
Framer: Built for fast loading with clean code and simple templates, so you can make websites quickly without needing to worry about performance.
Webflow: Also optimized for speed, but the performance can change based on how complex the design is and any custom code you add.

In essence:
Framer: Best for users who want a fast and responsive site with minimal effort, relying on automatic optimizations.
Webflow: Great for those who want full control over performance and are ready to manually optimize their site for speed.
4. SEO Features
Framer: offers basic SEO tools like title tags, meta descriptions, and alt text for images. It’s easy to use but lacks advanced options for detailed SEO adjustments.
Webflow: Provides comprehensive SEO tools, including customizable meta tags, schema markup, and full control over advanced settings like page speed, redirects, and indexing, allowing for deeper SEO optimization.
In essence:
Framer: Best for those who need basic SEO features and ease of use without diving deep into SEO customization.
Webflow: Ideal for those seeking advanced SEO control and the ability to fine-tune every aspect of their site’s search engine optimization.
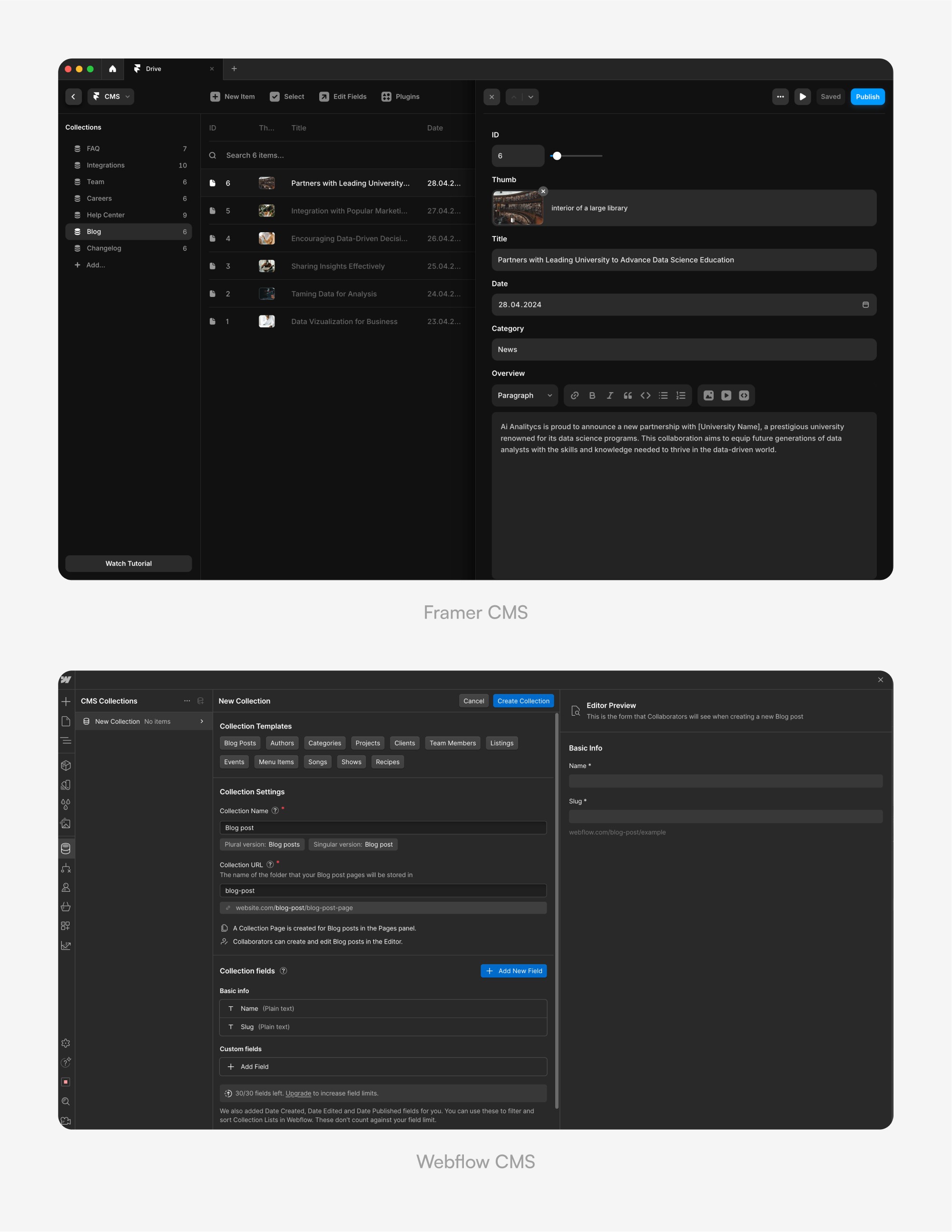
5. CMS capabilities
Framer: Framer's CMS is simple and minimalistic, making it suitable for both small and larger projects. With continuous updates, it provides increasingly flexible tools for content management.
Webflow: Webflow offers a more robust CMS, ideal for larger projects. It allows for advanced content structures and customization, evolving with powerful features for scalability and integrations.

In essence:
Framer: Ideal for users needing a simple, easy-to-manage CMS for small to medium-sized websites with minimal dynamic content.
Webflow: Best for users who need a powerful, highly customizable CMS capable of handling complex, dynamic content and large-scale websites.
6. E-Commerce Functionality
Framer: Does not have built-in e-commerce functionality. However, it supports plugins with third-party platforms, such as Shopify, allowing you to add e-commerce features like product management, payments, and checkouts through external services.
Webflow: Offers native e-commerce functionality, including product management, customizable checkouts, payment processing, and more—all integrated into the platform.
In essence:
Framer: Best for those who want a simple, customizable website with e-commerce features integrated via third-party platforms like Shopify.
Webflow: Ideal for users seeking a comprehensive, all-in-one e-commerce solution with advanced built-in tools.
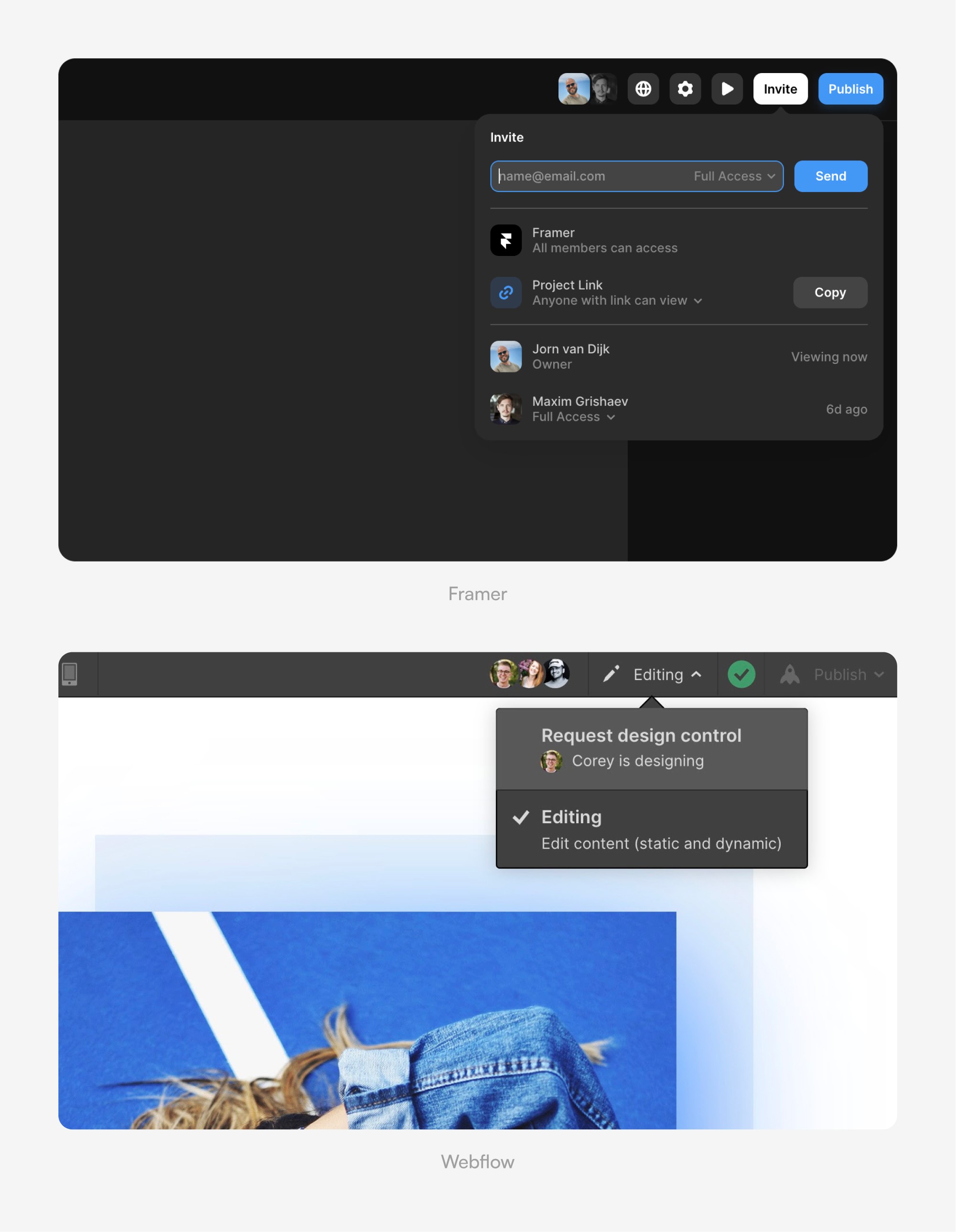
7. Collaboration and Team Features
Framer: Allows team members to collaborate in real-time, making it easy to share and edit designs live. However, it lacks advanced team management features, like role-based permissions to control access to specific project areas.
Webflow: Offers real-time collaboration with the ability for multiple team members to work on a site simultaneously. It also includes advanced team management tools with customizable roles (owners, administrators, members, guests, and reviewers) to control access and modifications.

In essence:
Framer: Ideal for smaller teams or solo designers who need basic collaboration tools.
Webflow: Best for larger teams or agencies that need robust collaboration tools, including real-time editing and advanced role-based permissions.
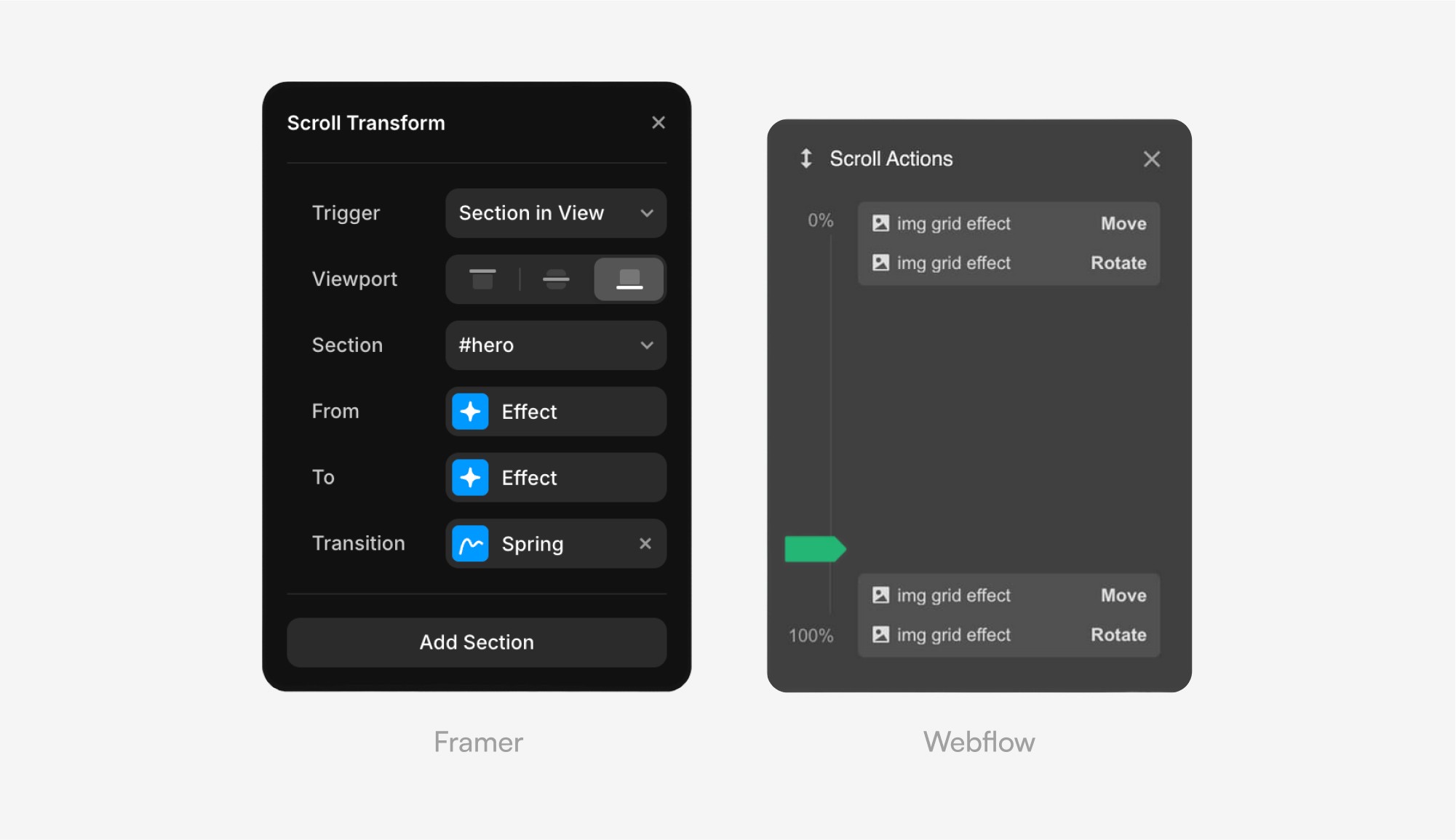
8. Animation and Interactivity
1. Animation Features
Framer: Offers a wide range of animation options, including transitions, scroll-based animations, hover effects, and page-load animations. It provides an easy-to-use interface for designers to create complex animations without writing code.
Webflow: provides advanced animation tools, including scroll-triggered animations, page-load animations, hover effects, and interactive transitions. It also has a built-in timeline editor for precise control over animations, allowing designers to create complex animations and control their duration and easing.
2. Custom Animations and Code Integration
Framer: Provides deep customization through code, enabling advanced designers to integrate custom JavaScript animations and complex interactions. The platform’s flexibility allows for combining design elements with code-driven animations.
Webflow: allows custom animations through its visual editor but also supports embedding custom code (HTML, CSS, JavaScript) for more advanced animation effects.

In essence:
Framer: Best for designers who want an intuitive, easy-to-use tool for creating animations and interactive elements without the need for complex code.
Webflow: Ideal for designers and developers who need more control over animations and interactions, offering powerful tools for complex animations and a more structured approach to interactive design.
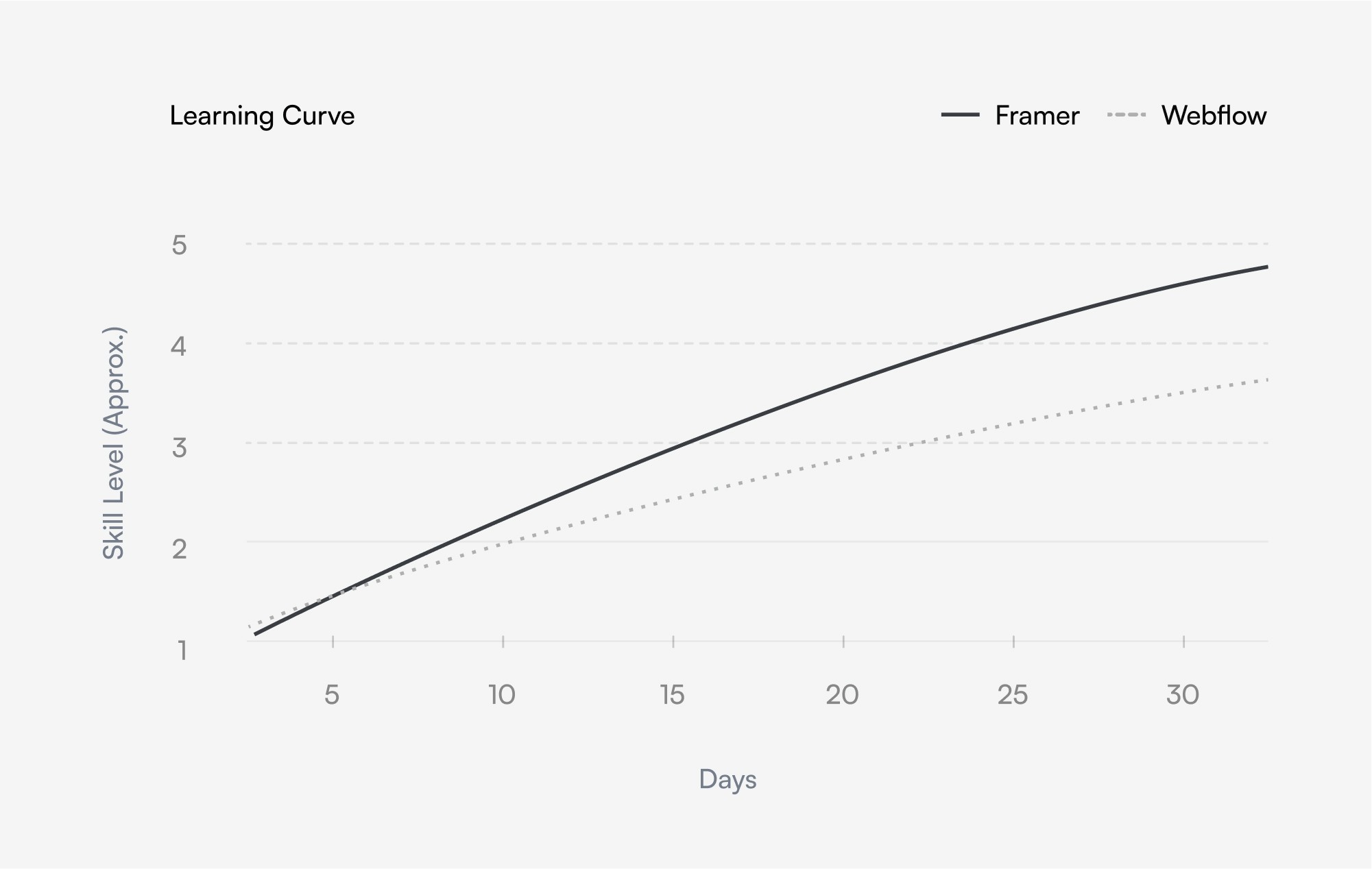
9. Learning Curve
Framer: Easy to use, especially for designers familiar with tools like Figma or Sketch. It has a simple drag-and-drop interface, making it quick to start designing. You can learn the basics in a few hours, but mastering advanced features might take a few weeks. Framer has helpful tutorials, videos, and resources, plus the community to support your learning. The library of lessons is growing rapidly, offering even more support to users.
Webflow: Webflow offers more tutorials, videos, and learning materials. However, Webflow has a steeper learning curve, especially for beginners, due to its more advanced features and extensive customization options.

In essence:
Framer: easier for designers and beginners to pick up, offering an intuitive experience with a shorter learning curve, especially for those focused on design and basic animations.
Webflow: Better suited for users who are willing to invest more time into learning, providing deeper customization and more powerful tools but requiring a steeper learning curve for mastering advanced features.
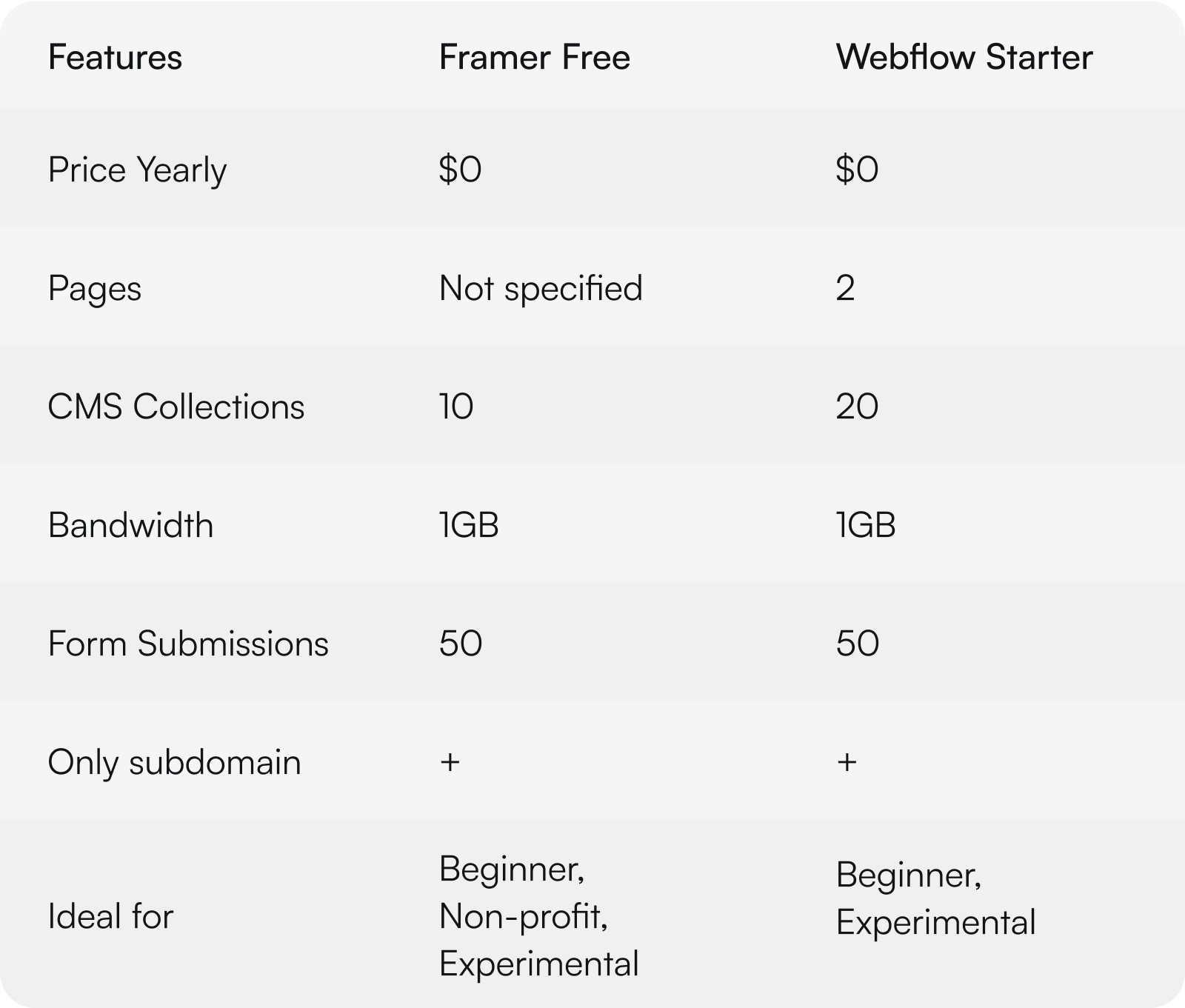
10. Pricing
1. Free Plans
Framer: Offers a free plan that includes basic features and allows users to create an unlimited number of projects, but with limitations and Framer branding. This plan is a great option for those who want to try the tool.
Webflow: provides a free plan that allows users to create and publish a basic website with limited features and Webflow branding. It’s perfect for personal projects or experimenting with the platform before committing to a paid plan.

2. Paid Plans
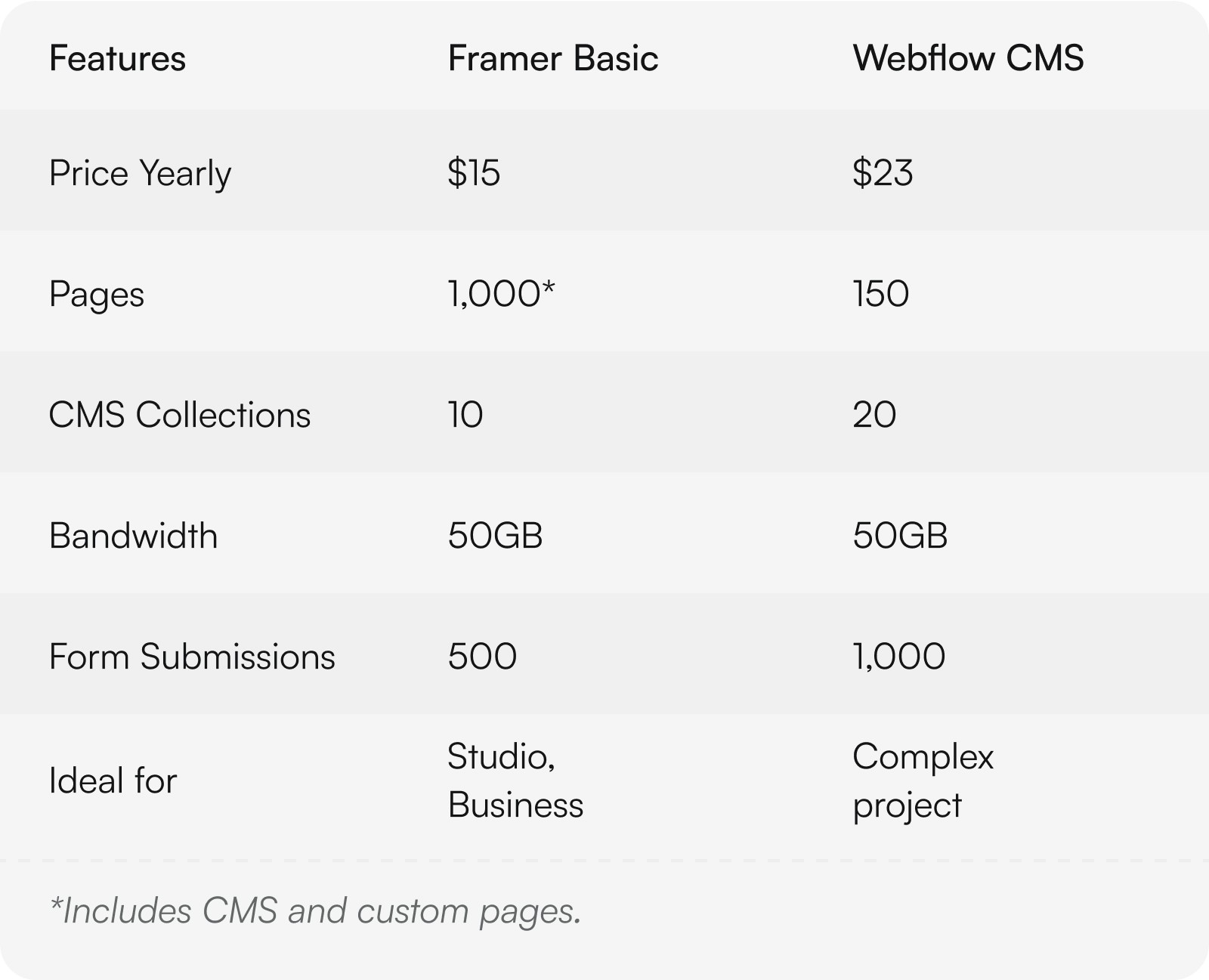
Framer: offers a range of paid plans that include features such as custom domains, enhanced traffic limits, CMS functionality, and collaboration options. Their plans are designed for small businesses, startups, and larger enterprises, providing scalable solutions with flexibility for customization and integrations.
Webflow: Webflow provides a variety of paid plans with options for custom domains, CMS access, and advanced hosting features. It caters to individual creators, growing businesses, and enterprises with a focus on design flexibility, powerful CMS tools, and performance-driven hosting.



In essence:
Framer: More affordable for individual designers, offering a flexible pricing structure with access to most features at lower prices. However, e-commerce functionality is limited and requires third-party integrations.
Webflow: More suitable for teams or businesses that need advanced CMS, e-commerce, and collaboration features. It’s priced higher, particularly for e-commerce and team-based plans, but it offers extensive features for larger projects.
Final Verdict:
Framer is ideal for smaller projects, quick setups, and users who are new to website building. With its easy-to-use interface and real-time collaboration features, it offers a streamlined experience for those who need a fast, functional solution without the need for advanced design skills.
Webflow, on the other hand, excels for complex projects, scalability, and advanced users who want full control over their website design. Its deeper customization options, advanced CMS features, and better multilingual support make it a great choice for businesses with more extensive needs.
Overall Recommendation:
Choose Framer if you need a simple, intuitive platform for quick deployment and easy collaboration.
Choose Webflow if you require more advanced features, scalability, and a higher level of customization for a long-term, evolving project.